调用百度地图实现驾驶路线查询
2017/03/15 15:05 分类: 技术交流 浏览:380
调用百度地图实现驾驶路线查询
一、百度地图JSAPI
百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,方便开发人员在Web网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。该API免费对外开放。以下内容是通过调用百度地图JSAPI模拟完成驾驶路线查询。
二、申请密钥AK
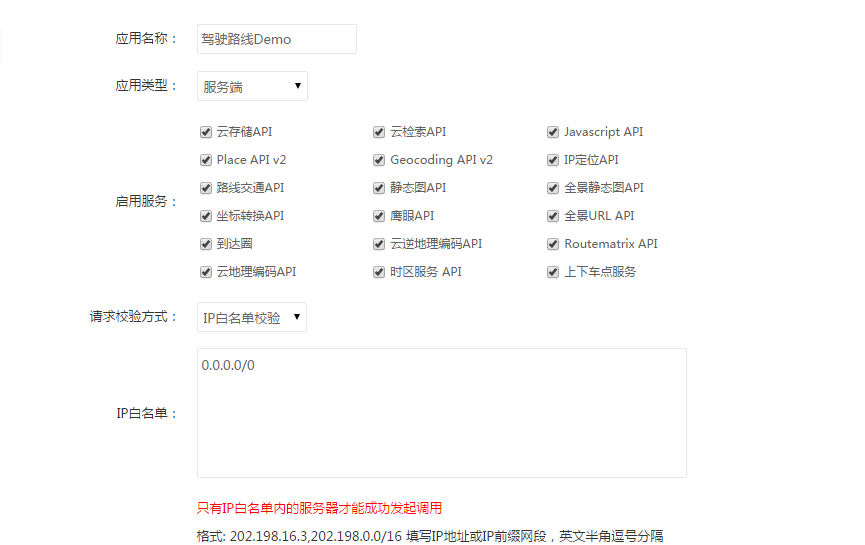
如果需要在自己的Web站点中调用百度地图JavaScritp API,首先需要到百度开发者中心申请密钥,该密钥是一个由字母数字组成的32位字符串,申请地址是http://lbsyun.baidu.com/apiconsole/key?application=key,在该页面创建一个应用,然后设置对应的选项创建成功后会自动生成一个密钥,如下图所示:

创建成功生成的ak密钥如下图所示:

然后就可以在自己的Web页面中载入百度地图JSAPI,在对应的资源后面需要加上以上AK密钥:
代码清单1:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=C42OgAlbQ3j4XOF4LmOO7MDlFGy87IO4"></script>
三、页面布局
要实现驾驶路线的查询,需要提供以下三块区域布局:
1、查询区域的布局,包含起点、终点、驾驶方案、查询按钮
2、展现地图区域布局,主要显示地图
3、查询结果信息区域
代码清单2:
<div id="driving_way">
<!--查询模块布局-->
<div class="query">
<label>起点:</label><input type="text" id="start" value="永川" class="input"/>
<label>终点:</label><input type="text" id="end" value="重庆" class="input"/>
<select>
<option value="0">最少时间</option>
<option value="1">最短距离</option>
<option value="2">避开高速</option>
</select>
<input type="button" id="query" value="查询" />
</div>
</div>
<!--显示地图区域-->
<div id="allmap"></div>
<!--显示查询结果文字信息区域-->
<div id="info"></div>
四、JS实现
在页面中调用百度JSAPI首先需要载入JS资源文件,该demo中还用到了JQuery一并载入到页面中:
代码清单3:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=C42OgAlbQ3j4XOF4LmOO7MDlFGy87IO4"></script>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
载入JSAPI后,就可以在页面中调用API实现驾驶路线的查询,要实现该功能最核心部分是调用API中的Map类和DrivingRoute类,具体步骤如下:
1、调用百度地图核心Map类实例化一个地图对象
2、设置地图的中心点,可以根据城市名称或者是经纬度设置地图的中心点
3、设置地图允许缩放属性,方便用户进行查询
4、设置驾驶路线方案,常见方案有最少时间,最短距离,避开高速
5、获取用户输入的起点、终点、路线方案数据
6、根据用户选择的数据调用API的服务类DrivingRoute的search方法
7、将检索的结果信息展现到对应的区域
代码清单3:
// 实例化地图对象
var map = new BMap.Map("allmap");
//设置中心城市
map.centerAndZoom("重庆", 11);
//允许地图缩放
map.enableScrollWheelZoom(true);
//三种驾车规划方案:最少时间,最短距离,避开高速
var routePolicy = [BMAP_DRIVING_POLICY_LEAST_TIME, BMAP_DRIVING_POLICY_LEAST_DISTANCE, BMAP_DRIVING_POLICY_AVOID_HIGHWAYS];
$("#query").click(function() {
//清除地图上所有覆盖物
map.clearOverlays();
//获取驾车规划方案
var type = $("#driving_way select").val();
//获取起点位置
var start = $("#start").val();
//获取终点位置
var end = $("#end").val();
//根据起点 终点 以及驾车规划方案查询路线
search(start, end, routePolicy[type]);
/*
* start:起点
* end:终点
* route:策略
* 封装路线查询函数
*/
function search(start, end, route) {
//实例化驾车路线规划对象
var driving = new BMap.DrivingRoute(map, {
renderOptions: {
map: map,
//启用自动调整地图层级
autoViewport: true,
//起终点可进行拖拽
enableDragging : true ,
//检索结果
panel: "info"
},
//设置驾车规划方案
policy: route
});
//发起检索
driving.search(start, end);
}
});
更多等功能和API查询请参考百度提供的文档,地址是http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html#a7b0。
五、查询效果
实现后例如输入起点永川、终点重庆、最少时间条件,检索结果如下:

赞 0



